Photoshopで切り抜き、制作時間と精度で比べる

Photoshop(フォトショップ)を使って切り抜く方法は検索すれば色々と出てきますが、短時間でそれなりの精度で切り抜く方法と精密にじっくりと時間をかけて切り抜く方法とで、使用するツールが変わってきます。
ここでは一つ一つの切り抜きに時間がほとんどかけられないけど、それなりに綺麗に切り抜きたい方向けに幾つかの切り抜き方法をご紹介します。

今回使う写真はネットショップやネットオークションをされる方向けに白い背景(グレーに見えますが)の上に商品を置いて撮影した写真を使います。
クイック選択ツールを使う
かなり極端な例ですが、「本当に時間がないけどアマゾンではメイン写真は背景が白くないといけないので、とりあえず切り抜けてたらいい」という方にはクイック選択ツールをお勧め?します。
 まず、選択する側を商品自体にするか背景にするかを決めます。(今回は背景を選択するように選択しています。)上の写真では手と胴体部分が選択されていません。(大抵このようにザックリとしか選択できません。)この後、選択する範囲の直径を小さくしていきます。(macではoption+ctlを押しながらマウスを左右にずらす事で直径が変化します。)
まず、選択する側を商品自体にするか背景にするかを決めます。(今回は背景を選択するように選択しています。)上の写真では手と胴体部分が選択されていません。(大抵このようにザックリとしか選択できません。)この後、選択する範囲の直径を小さくしていきます。(macではoption+ctlを押しながらマウスを左右にずらす事で直径が変化します。)
直径を小さくしたら選択できていない部分をクリックしていき大まかに選択できたら今度は微調整していきます。
選択したい部分より内側に入りこんでしまった部分を直していきます。(macではoptionを押すと直径の真ん中部分がプラスからマイナスに変化します。)マイナスになっている状態で切り抜きたくない部分の際に沿うようにマウスを動かし選択範囲を修正していきます。

最終的に出来上がった写真。

出来上がった写真の細部。
正直、かなり微妙な出来栄えです。
切り抜きを商売として請け負ってる業者がこれを上げてきたら、やり直し確定レベルですが、業者に頼む予算も無く更に自分で作りこむ時間のない方の妥協点としての出来栄えです。
制作時間(1(短い)〜5(長い)で評価):1
精度(1(悪い)〜5(良い)で評価):1
マグネット選択ツールを使う
マグネット選択ツールは癖があり、慣れるまで少し時間がかかりますが慣れれば意外と早く選択できます。
まず選択する前にツールのオプション部分にある「頻度」の数字を100まで上げます。(この頻度では選択していく時に出来る固定ポイントをどの位の頻度で出すかを決めます。0は少ない。100が多い。)
背景と商品の際部分に円で囲まれたプラスを持っていきそのまま際部分をなぞっていきます。基本はそれだけです。最終的に最初のポイントに繋げれば選択範囲ができます。

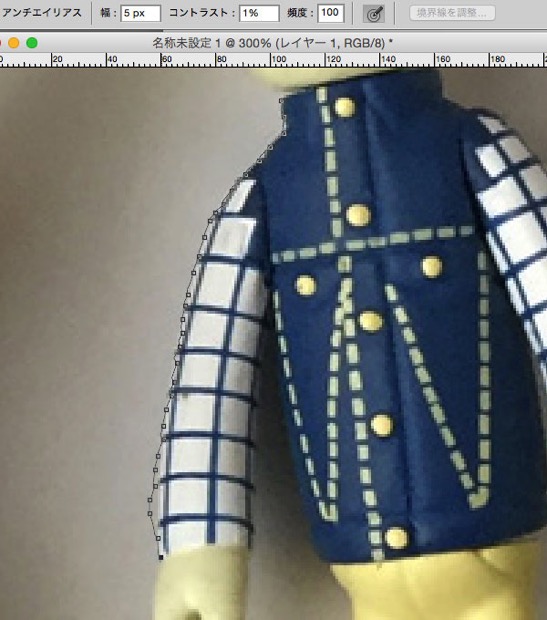
頻度100に上げて選択していった例。

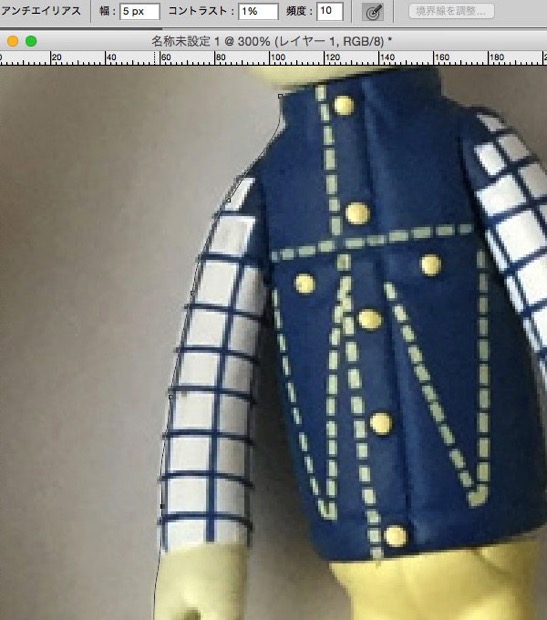
頻度10で選択していった例。
マグネット選択ツールにある癖とは、選択する境界線が曖昧だと近くにいる境のハッキリした部分まで選択部分が飛んでしまうことです。上の写真で言うと腕の部分が格子状になっていてベースが白に紺の線が入っています。そこにグレーの背景で実際は白の境目で選択したいのですが、マグネット選択ツールでそのまま選択していくと濃い紺の線に選択範囲が入ってしまいます。
そこでちょっとした技としてこのような曖昧な箇所は自分で細かく固定ポイントを打っていきます。頻度100よりも細かい点を打っていき白の部分を強制的に選択させます。

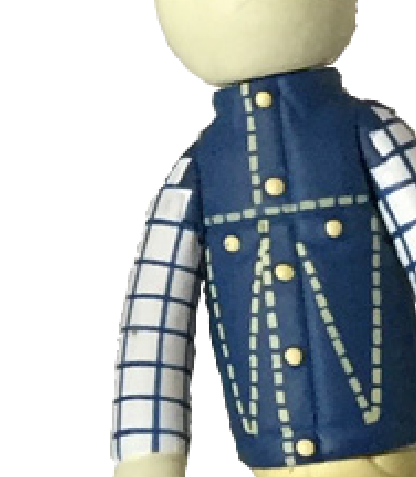
最終的に出来上がった写真。

出来上がった写真の細部。
顔や足などはそれなりに切り抜かれている感がありますが、やはり腕部分が気になります。
制作時間(1(短い)〜5(長い)で評価):2
精度(1(悪い)〜5(良い)で評価):2
多角形選択ツールを使う
先ほどのマグネット選択ツールと同様に際部分にそって選択していくのですがこちらは添わすのは手動なので曲げたい箇所でクリックして固定していきます。(固定しないと真っ直ぐなまま)基本が真っ直ぐしか行かないので曲線は地道にクリックして曲げていきます。

最終的に出来上がった写真。
切り抜き写真としてこの大きさで使う分には問題ないレベルです。
制作時間(1(短い)〜5(長い)で評価):3
精度(1(悪い)〜5(良い)で評価):3
まず多角形選択ツールを使いその後、境界線を調整する
多角形選択ツールは使い勝手のよいツールですが難点があり、それは髪の毛等の細かい選択が苦手。(と言うよりこれに関しては実際に選択範囲を決めていくのは自分なので自分の腕次第ということにもなりますが。)髪の毛を選択するのに何時間もかけていいのであればひたすらカチカチとクリックしていきますが、というかそこまでして多角形選択ツールを使い倒す必要もないので、ここで強い味方。「境界線を調整」を使い髪の毛等細かい部分を切り抜いてもらいます。こちらはあくまで補助の要素として使ったほうがいいモノです。

「境界線を調整」で全体を切り抜こうとしても殆どの場合、うまくいきません。「境界線を調整」は髪の毛やファーなど境界線のハッキリとしないボアボアしたようなものの切り抜きが得意です。
ペンツールを使いパスを引いていく
王道中の王道ですね。数年前までPhotoshopで切り抜く作業としてこれしか使わないという人はかなりいました。簡単に言うと多角形選択ツールの強化版で、同じAdobe(アドビ)アプリケーションのIllustrator(イラストレーター)を使ったことのあるかたならお馴染みのツールですね。
パスを使いベジェ曲線を描いていく制作方法で、慣れるまで結構な時間を要しますが雑誌等、紙面の切り抜きでは殆どこの方法で切り抜き作業が行われる位、精密な切り抜きができます。

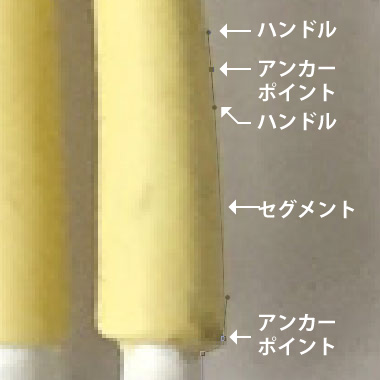
アンカーポイントと言われる基準点を結んで囲んで選択範囲を作っていきます。アンカーポイントも多角形選択ツール同様、そのままクリックしただけではカクッとした線しか引けません。曲線を引く場合はアンカーポイントの打ち込み時、クリックしたままでマウスを上左右に動かすとハンドルが出現します。その状態で上下左右に動かしセグメントと呼ばれる選択範囲の線を調整していきます。
通常はハンドルを出現させて出来る線は曲線になります。逆に角としたい場合は(macの場合)optionを押しながらハンドルを動かします。

最終的に出来上がった写真。
綺麗な切り抜きができます。
制作時間(1(短い)〜5(長い)で評価):5
精度(1(悪い)〜5(良い)で評価):5
まとめ
実際にはこのツールだけしか使わない何てことはしないで、色々なツールを組み合わせて切り抜くのが良いと思います。曲線部分はマグネット選択ツールを使い他はザックリと選択し、他は多角形選択ツールで調整していく方法などが良いのではないでしょうか。
2016/09/28